You know when you go to a website homepage and they show beautifully captured excerpts – seemingly by magic – of each of their blog post, and then they have a nifty little button that says ‘read more’?
I’m here to dispel the magic.
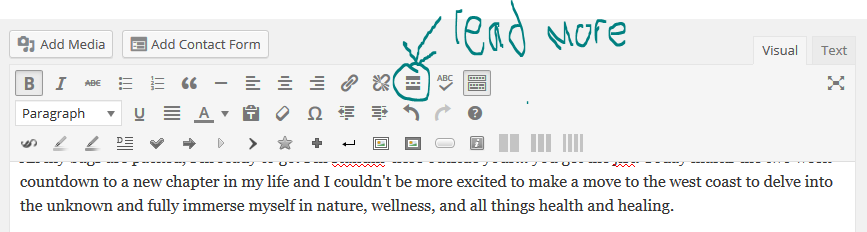
WYSIWYG = What You See is What You Get. This is nerd speak for all of those buttons you see above the box you type your blog post into, which gives you formatting options much like we have come to know and love in Microsoft Word. Very handy.
pro tip: if you don’t see the full editor as shown above, click on the button two to the right of the ‘read more’ button, and it’ll show you the full WYSIWYG tray.
How the Read More Tag Works
Read More works on previews of a blog post. When you view the full blog post, there will be no read more seen. The read more button on the blog post preview will take you to the full blog post.
This is a very handy feature to help reduce page load times; instead of showing a full blog post with 15 beautiful photographs and 2000 word count, you show a preview of maybe one photograph and one paragraph. The idea is that this gives you more previews to catch the readers eye. Chances are they’ll be able to find one blog that they want to read, instead of just the latest blog post.
Inserting the Read More tag in WordPress
Now you know the button to click, that’s the hardest part. To insert the read more tag, simply place your cursor after the content you want to insert the read more tag after, then click the read more button in the WYSIWYG!
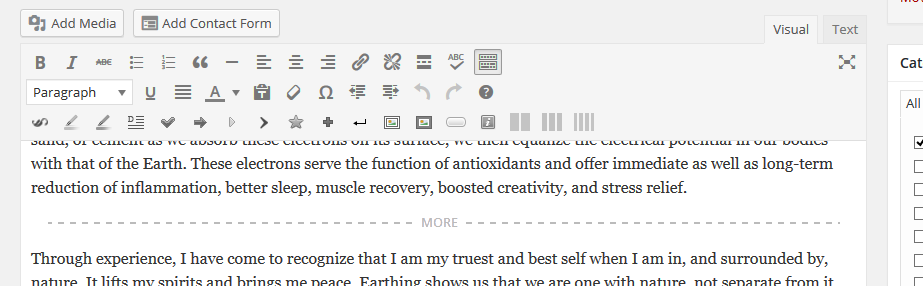
It should look like this.
Hope this helps!