website: MINDBODY Branded Heal Code Manager
SaaS: MINDBODY
website software: WordPress
WordPress plugin: MINDBODY Widget
What Is | MINDBODY Branded Web
MINDBODY offers what they refer to as Branded Web Experience that comes in the form of Healcode. A bit confusing, but in a nutshell, they offer an app that integrates with your website to give a user the opportunity to register for classes or buy packages – all the customer front end options one is used to in MINDBODY, through your own company’s website.
The benefit of using such a tool is that the customer doesn’t get redirected away from your website in order to perform this operation. It happens all through dynamic API calls.
You must first enable Branded Web for MINDBODY, which goes to some office somewhere that then do something magical with it and then enable it for you. Once this is done, you’ll get a user/pass notification that you can now use it. I think if I remember correctly, I had a bit of trouble here because they didn’t really respond right away so I had to send them another reminder message.
Creating a Link | MINDBODY Branded Web
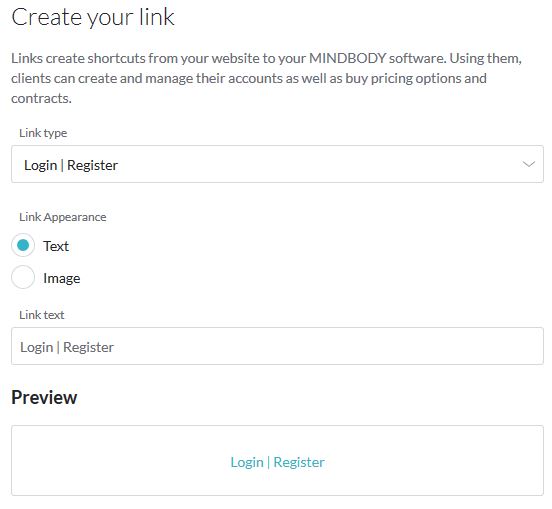
Links create shortcuts from your company website to your MINDBODY software. Using these links via. your website, customers can create and manage their accounts as well as buy whatever it is you sell. When the link is clicked on, it will automatically pop up a shopping cart type screen where the customer can do what they clicked on the link to do.
To create a link, browse to the Branded MINDBODY website, log in, and within the top menu, there is an option called links.

From the drop down menu, there are a few options to choose from, one of which is Buy Now – Pricing Options which will allow further choices of what exact product you would like the link to point towards. For many people, MINDBODY is a way to manage a Studio type business, so this is likely different classes or workshops that you’re offering.
Using the Link in a Website | MINDBODY Branded Web
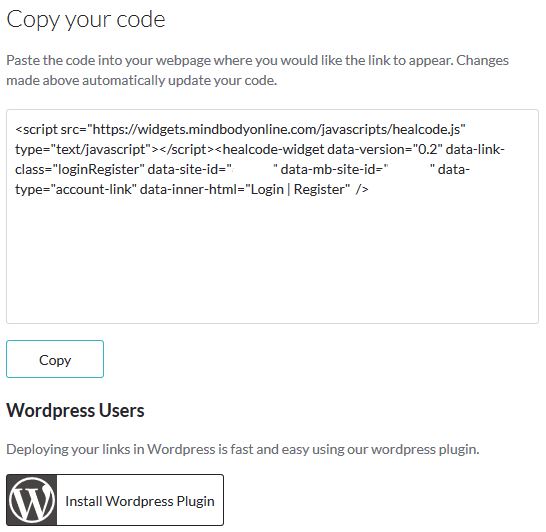
Once the desired selections are made, scroll down to find the exact code for the link. It will look something like this:

So I have the code, now what?
Once you have that code, it needs to be added to the location you wish to put it on your website. I’m going to go through the process of adding it into a WordPress website, but if you don’t have a WordPress website, that code above can be copied and pasted in place where you’d like it on your website. Note that your website will need to have Javascript support to work the widget.
Deploying a MINDBODY Link in WordPress

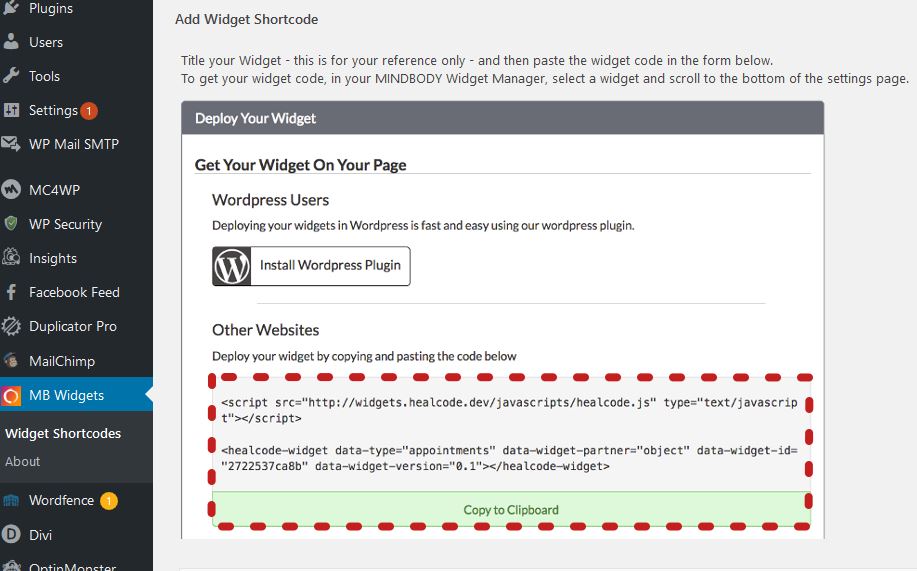
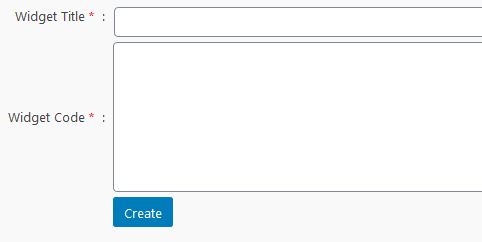
MINDBODY has a plugin for WordPress called MINDBODY Widget. Install this, and deployment is very straight forward. You simply copy the code for the link created on the Branded Web MINDBODY site, add new Widget within the plugin on WordPress, then paste the code into Widget Code section shown below.

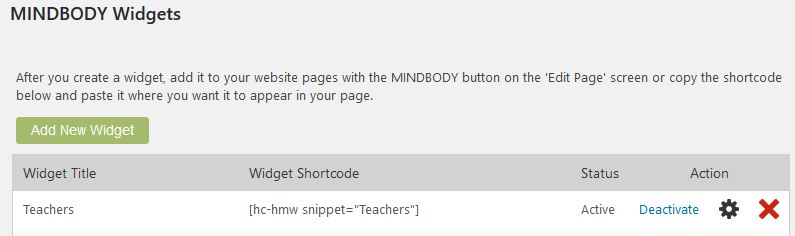
If you copy and paste the exact, full code you copied from the MINDBODY Branded Web site into the Widget Code field, give the Widget an appropriate name, and click create, you should then have a new screen that shows you all of your created links and their related shortcode.

What you need to do now is copy that Widget Shortcode, above it would be:
[hc-hmw snippet="Teachers"]
and paste that into your WordPress website where you want it. Save your page, open the frontend of that page and make sure it looks how you like it.
Hope this helps!