Coming to understand what PPI (pixels per inch), DPI (dots per inch) and image dimensions are, and how they relate to image size is no longer a question to ponder for nerds. With social media, blogs, and e-commerce stores, heck, with the internet and everybody trying to post onto it this is very important information.
What is PPI?
PPI = Pixels Per Inch
Pixels are how a monitor shows you what you’re looking at. Each monitor is made of of quite a few pixels.
Usually:
Bigger monitor -> more pixels
Higher resolution monitor -> more pixels
This pixel number is often given to you in megapixels, or MP, where mega means a million because there’s that many. Let’s take a common monitor with the following stats:
| 22” monitor size | 16:9 aspect ratio | 1920×1080 resolution | 100 PPI |
1920 pixels x 1080 pixels = 2,073,600 pixels = 2MP
This means that your common monitor has 2MP. An 85″ 4K LED screen with a 3840 x 2160 resolution would be 8,294,400 pixels or 8MP. You can see why they claim it “delivers incredible clarity and realism.” That’s a lot of image definition points.
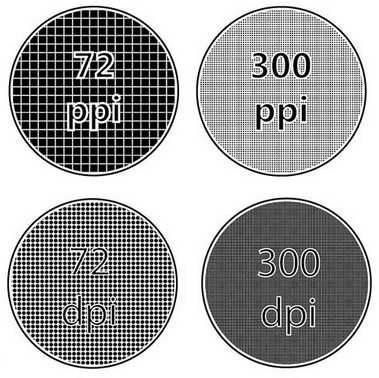
So, this still doesn’t explain how to break down pixels per inch. But, the name hopefully gives you a hint. In one inch, how many unique pixels are there? This image will hopefully make this clear:
The size of each of these circles is an important talking point. If we were to still have the same 72 PPI just spread out over a larger screen size, there would still be a lot more pixels the monitor could display, but it wouldn’t be any more or less clearer of an image than the smaller sized monitor with the same PPI. It is because of this that we see black boxes above and below videos, it is a mix-matched video capture dimensions to video playing dimensions. Pixels are distributed on a monitor evenly length and width, so it is important to note that it’s both length times width that account for how many pixels there are total, usually defined in megapixels (MP).
As you can see, 72s have much less pixels (PPI) or dots (DPI) per inch of space, the 300s have a lot more in the circles.
For those of you who have ever connected your computer or laptop to a projector or a large screen tv for movie viewing, you’ll be familiar with the necessity to slightly tweak the resolution so your projection looks ok on the new display.
What is DPI?
Now that we understand PPI, DPI or dots per inch, is exactly the same thing except for what a printer can resolve. Printers work by depositing dots on a paper. You may have noticed when buying printer ink the letters CMYK:
C = cyan
M = magenta
Y = yellow
K = key/black

Most printers that deposit dots use these colours.
This isn’t always the case, and Xerox uses what’s known as a xerography that uses that charged tube to deposit the image onto that’s also commonly used now.
So, DPI is important when printing an image. First, it’s important for you to know when you’re preparing your image for printing. You’ll want to match how many DPI you export your final image at to what your printer’s printer can print.
It doesn’t make sense to output an image at 92dpi for a printer that can work at 300dpi. Same as it doesn’t make any sense to output an image that’s 600dpi for a printer that can only print 150dpi. To get this setting, usually printing places will have a how to prepare your digital images for printing How-To. If not, send them an email.
Have you ever got digital photographs back from the printer and it looks like it hasn’t completely finished loading on your screen? Still looks a little blurry? Well, that’s because there wasn’t enough dots per inch on the photo for printing.

What is Image Resolution?
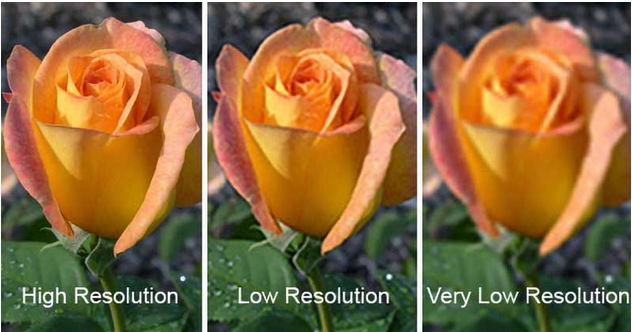
Image resolution is directly related to image quality. The better an image’s resolution is, the clearer the image is. This also means the larger the image file is. Less resolution means less PPI. You can clearly see what the spectrum of image resolution looks like visually in the image below.

Sometimes you will hear this referred to as a ‘pixelated image’.
This means that the more pixels captured per inch (higher PPI) by a camera, the clearer an image is going to be. This is why camera enthusiasts will chase after higher and higher MP (megapixel) cameras, some of them getting up to 50+MP.
On higher quality screens you’ll be able to adjust your image resolution. There is a point where the human eye can no longer perceive the difference in resolution, but that doesn’t mean you won’t be able to make resolution higher. When processing images or video, this is always something to be conscious of. If you make resolution too low, it looks like the flower on the right. If you make it just right, it looks similar to what it would in real life. If you go higher resolution than this, essentially you’re just making media that takes up more hard drive space than needed, which means slower load times and too much information for media playback so your video freezes often or webpage loads slowly.
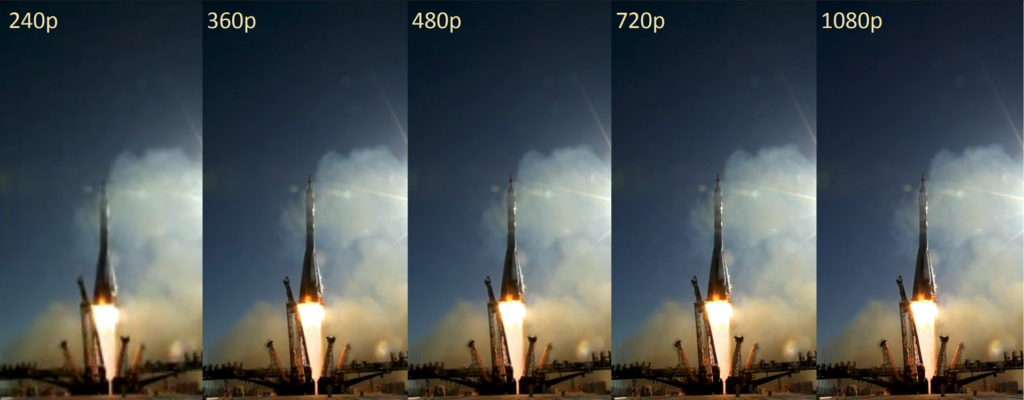
You’ll see different image resolutions on the image below. If we were to blow this image up on a wall that stretched 5m wide, you’d easily be able to see the differences. But this small, on the screen you’re viewing it on, chances are that 480p is looking pretty acceptable for an image that you’d have a hard time to complain about, especially if it’s not on an art gallery wall and just in a blog trying to explain what pixels are.

| 5K | 5120 x 2880 |
| 4K | 3840 x 2160 (typical monitor resolution); 4096 x 2160 (official cinema resolution) |
| Ultra HD (UHD) | 3840 x 2160 |
| QHD aka WQHD aka 1440p | 2560 x 1440 |
| 2K | 2560 x 1440 (typical monitor resolution); 2048 x 1080 (official cinema resolution) |
| WUXGA | 1920 x 1200 |
| 1080p aka Full HD aka FHD | 1920 x 1080 |
| HD aka 720p | 1280 x 720 |
You can see above what some of the different resolutions you may hear actually mean. Not always but often (because of the savvy consumer and complaints about misleading information), image resolution is explained in a standard term, so if you have a 1080p monitor but it’s 46″ wide and not 22″ wide, the pixels you have available on your monitor will be more than the 1920px wide this definition implies.
Image Dimensions
So, let’s say we have taken a photograph with a camera that has given us:
2000 px wide x 2000 px tall = 4 MP image
This is set, we cannot change this. It is the specifications of the camera and is related to the terms full frame, 4/3rds, 35mm, etc. which is all about the camera image sensor size.
This means we’re left with the following options at the printers:
2000 px / 300 dpi = 6.67″ wide and tall image
2000 px / 92 dpi = 21.73″ wide and tall image
2000 px / 72 dpi = 27.77″ wide and tall image
So we can see that the more DPI we have, (300 dpi is a typical spec on a printer) the smaller the image is going to be when printed. Almost a 5×7 photo print size! This is also why film is so powerful, it’s not displayed in pixels or dots, it’s analog so there is no bytes to represent colour depth, it’s essentially infinite and is only subject to the limitations of the enlarger at the print shop.
If we were working in PPI, like your computer monitor, this size limitation usually isn’t such a big deal because images ready for web viewing are typically at around 92 ppi and your screen usually isn’t larger than 21″ plus images aren’t usually full screen width, but if they are you know how to make them look good full width now! I’ve scaled the images to the size I want to spread across the page for you to view, but also the software I’m using to show you this website (NGINX server, and WordPress software with plugins) also automatically conveniently does some resizing of the image to make it quicker loading.
Image Size
Which leads directly into how this is all related to image size.
For internet images we’re trying to do a few things. We know that we want to push our image file sizes smaller so that it takes up less space on our server/computer/hard drive, which also means that same image can get transferred through the internet to your computer monitor or smartphone screen faster because there is just less information in that image to transfer. This translates into quicker webpage loading times, which everybody wants.
Ever notice a website where a page’s images just loads so slow it’s like it’s a printer line by line printing out the images you’re trying to look at? Well, it’s very related to large image size.
However, if we push this too far, we get images that have very low resolution. See images above for a reminder about what low resolution means.
So, what factors directly relate to file size?
- camera quality – a Samsung Galaxy S10 has a camera capable of capturing 10MP on the rear wide camera. A Sony Alpha IV can capture 33MP images. A Hasselblad X2D 100C can capture 100MP images. These (mega)pixels are each handled slightly differently by each camera’s sensor, which is the camera’s colour brain which is it’s capacity to detect colour. This colour sensor has unique and likely proprietary defined colour depth that makes cameras each different, even within the same manufacturer.
- color depth – think of it as pencil crayons. The more colour depth you have, the more pencil crayons you have, the more pencil crayons you have, the bigger pencil box you need. More colour depth means more data bits you need to define each colour value.
- codec / file format – *.jpeg, *.jpg, *.gif, *.png, *.webp, *.raw etc. These are all file formats. Each of them compresses colour depth differently as well as rather complex next-pixel colour prediction models. *.raw is a file format that’s supposed to be right straight from the camera with zero colour compression, so it’s a huge file. *.jpg files are hugely compressed colour depth and is actually quite an old format. *.webp is a very modern image format that is rapidly spreading across the internet.
- pixels – we’ve discussed this above, but when you have more pixels you have more colour space to define.
File size is effected by image size. Assuming all else is the same, by reducing our image size in both dimensions by half we get a quarter smaller image.
1000 px wide x 1000 px tall = 1 MP image
2000 px wide x 2000 px tall = 4 MP image
We can reduce the colour depth profile of an image.
1000 px of colour @ 32 bytes of colour = 32Mb
1000 px of colour @ 16 bytes of colour = 16Mb
We can use a different file format, some popular ones for web are shown below in the chart:

Conclusion
I’m sure this all just adds more questions. Hopefully it inspires you to look at the specs of your next camera purchase, or even the specs on your smartphone.
But at the very least, I hope it helps you when you’re trying to decide how to export images from Photoshop and then upload them to the internet.
Bigger isn’t always better, and no matter what you’re doing, it’s very important to think about what you plan on using it for. For example, you don’t need a Hasselblad camera if you’re only ever going to be uploading your photographs to your Facebook media feed. But, you’d probably want a Hasselblad if you’re going to be creating 40 ft wide billboards with your images.